Creating iOS and mobile friendly ASP.NET MVC web applications using DevExpress DXperience 12.1
How to make iOS friendly ASP.NET MVC web pages.
Introduction
DevExpress is one of the biggest and well-known companies for delivering tools and components for .NET developers. They have been in the business for almost 15 years and have a proven record of delivering solid solutions for developers. In this post I will be looking at the latest DevExpress ASP.NET components and in particular the new iOS theme for their components that was introduced in the 12.1 release.
What’s installed
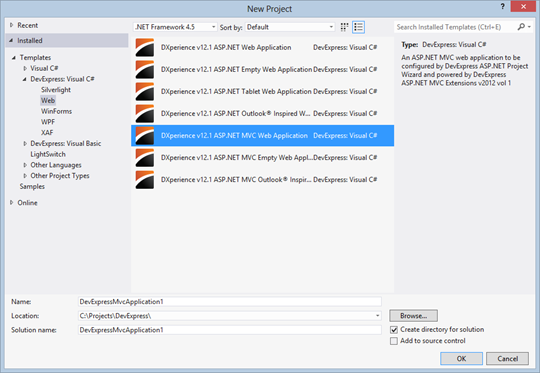
When you install the ASP.NET controls, a series of Visual Studio templates are added to your New Project dialog:
Amongst them are a standard Web Application, an Empty Web Application, a Table Web Application and last an Outlook Inspired Web Application. All of them in both classic ASP.NET Web Forms and ASP.NET MVC flavors.
iOS theme
In this review I will be focusing on the brand new iOS theme that’s just added to the latest version. In the DXperience 12.1 package, you’ll get a set of predefined themes that allows you to get your web applications a slick professional appearance from the get go. In addition to the iOS theme, you also get Default, Aqua, Black Glass, Dev Ex, Glass, Office2003Blue/Olive/Silver, Office2010 Black/Blue/Silver, Plastic Blue, Red Wine, Soft Orange and finally Youthful.
One thing you will notice is that all graphical user interface elements are much more enlarged and bigger than what you are used to, all intended to make the visual elements easier to use from a touch enabled device such as an iPhone/iPod/iPad as well as Android and Windows Phone mobile devices.
Device-dependent theme
Although the iOS Theme is great for mobile devices, it can be a bit of over spacious for a normal desktop client. One way to solve this problem is to only use the iOS Theme for mobile devices and switch to a more desktop centric theme for others. This can be accomplished by using the User Agent to detect mobile devices. Most, if not all mobile devices, presents a user agent string that contains the word Mobile in it. For example, an iPad would present something like:
1
Mozilla/5.0 (iPad; U; CPU OS 4_3 like Mac OS X; de-de) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8F191 Safari/6533.18.5
A Windows Phone would typically use:
1
Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0)
And finally a generic Android device running Chrome on Ice Cream Sandwich would have this User Agent string:
1
Mozilla/5.0 (Linux; Android 4.0.4; SGH-I777 Build/Task650 & Ktoonsez AOKP) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19
The one thing they all have in common is the string “mobile”, so that’s what we are going to check on.
In the global.asax.cs file, simply add code for handling the Application_PreRequestHandlerExecute method.
1
2
3
4
5
6
7
8
9
10
11
protected void Application_PreRequestHandlerExecute(object sender, EventArgs e)
{
if (Context.Request.UserAgent.ToLower().Contains("mobile"))
{
DevExpressHelper.Theme = "iOS";
}
else
{
DevExpressHelper.Theme = "Office2010Black";
}
}
Testing with an iPad device
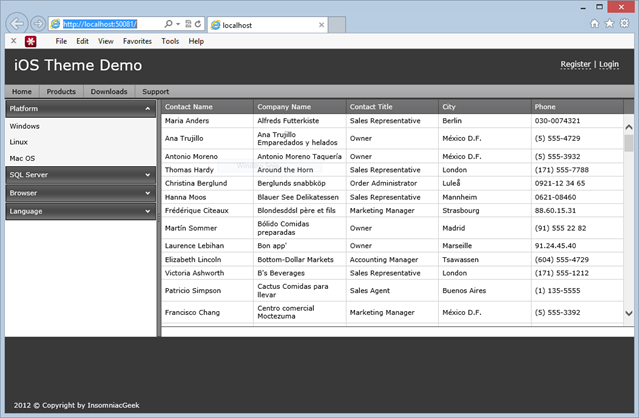
Let’s first browse to our test page using a desktop browser.
A pretty standard looking desktop theme.
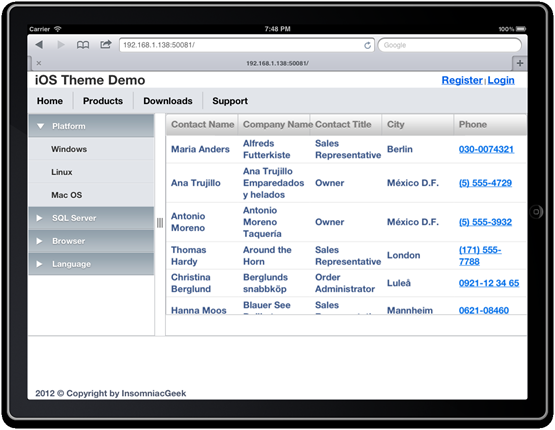
Let’s test with the iOS simulator and see if this works.
As you can see, we now have switch to a much more touch friendly theme for our mobile users, and desktop users will experience a more traditional theme.
Conclusion
Mobile devices are a big expanding market; more and more users are consuming content on their mobile phones and their tablets. It’s important that your public facing web sites are offering the best possible user experience. The new iOS theme from DevExpress will help you accomplish this by enabling your ASP.NET web applications delivering a much more touch-friendly experience.
You can download a free trial of the complete DevExpress DXv2 suite of tools from here.
Disclosure of Material Connection: I received one or more of the products or services mentioned above for free in the hope that I would mention it on my blog. Regardless, I only recommend products or services I use personally and believe my readers will enjoy. I am disclosing this in accordance with the Federal Trade Commission’s 16 CFR, Part 255: “Guides Concerning the Use of Endorsements and Testimonials in Advertising.”